
こんにちはいのさんです。
これをみている人は、過去の僕と同じ人だと思います。
自分の情報発信のために始めてみようと思った人、副業でブログやってみようかなと思った人、簡単にできそうだしやってみようかなと思った人、仕事でも役立つスキルを身につけたい人
など、始める理由は様々だと思いますが、共通しているのは
初めてやるからあまりお金かけたくない。
ドメインやサーバー契約にお金かけたけど、それ以外はまずは手始めに無料で始めたいといった人が多いのではないでしょうか?
何せ僕がまさしくそうです。
もちろん有料テーマの方がいいと思いますが、WordPressの無料テーマ「Cocoon」でも全然サイトとして成立します。
ですが、実際ある程度やってみて思うことは、
「設計が面倒くさい」、「何をどうやっていいのかわからない」
といったことが沢山あります。
そんな方のために、僕が実際にやったやり方でちゃんと自分のサイトになるような設計をご紹介しましたので、よかったら最後までご確認ください。
- 最初にやるべきこと
- サイトテンプレートの設定
- 固定ページで必ず作成した方がいいものと設置のやり方
- 「ウィジェット」→カスタマイズでの設定方法
- 著者利用済み!おすすめプラグインの紹介
ちなみにブログで収益化を目指すならASPの登録が必須になります。
初心者がまずは始めに登録しておきべきASPなども紹介してありますのでよかったら参考にしてくださいね♪


まず初めにやること手順
まずドメインとサーバーの設置が必要になります。
このサイトでは「CONOHA WING」を契約することでドメイン、サーバーのレンタルからワードプレスのテーマもまとめて選べます。
WINGパックで申し込みいただくと簡単サイト設定もできますのでとても楽チンですよ。
WordPressテーマも最初に設定できるのですが有料テーマも複数選べます。
初めての人であまりお金をかけたくない人はワードプレステーマ「Cocoon」で始めてみてください。
ワードプレスでの手順
ワードプレスの設定ができたら早速ログインしましょう。
ログインすると最初に設定したサイトテーマが反映されています。
最初の人はここで色々サイト設計をしていく必要があります。
僕が最初に見た時は、「何から始めればいいのだろうか?」
その時は参考本を読んだり、他のサイトを色々みて回ったりして時間がめちゃめちゃかかりました。
以下から順番に説明していきますので、早速設定していきましょう。
サイトの基本設定
WordPressの「設定」→「Cocoon」を検索し、有効化をしましょう。
キャッチフレーズの設定
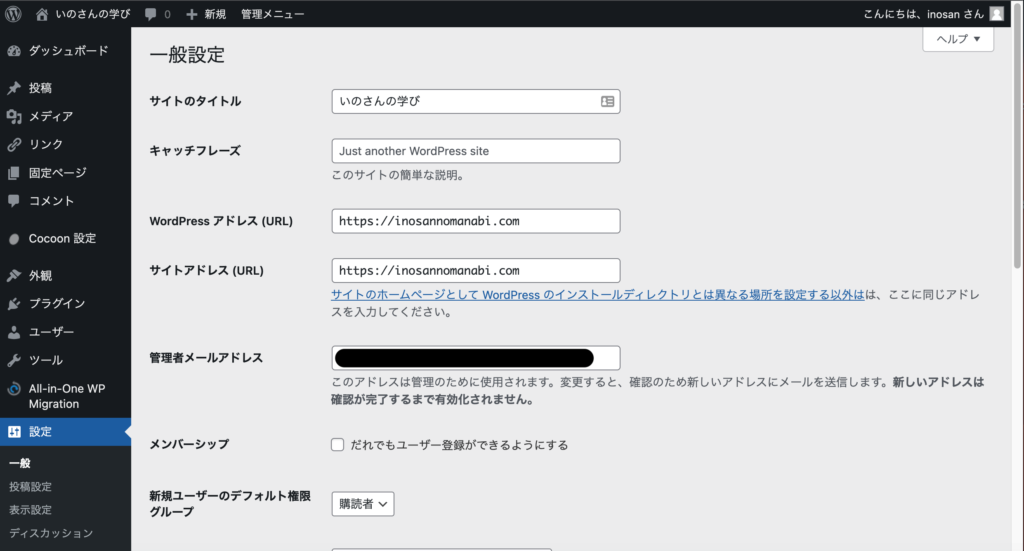
「一般」で、サイトのタイトルやキャッチフレーズ、URLなどの基本情報を設定します。
まずはコノハウィングで設定したサイトのタイトルのしたにキャッチフレーズがあります。
そこに、自分で決めたキャッチフレーズを入れましょう。

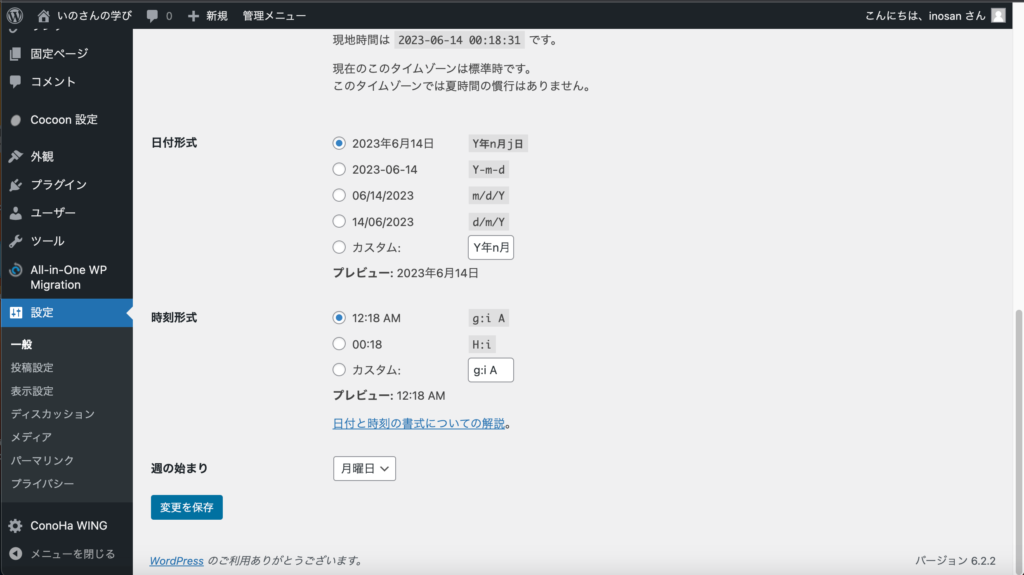
日付や時刻はそのままでいいので変更を保存しましょう。

パーマリンクの設定
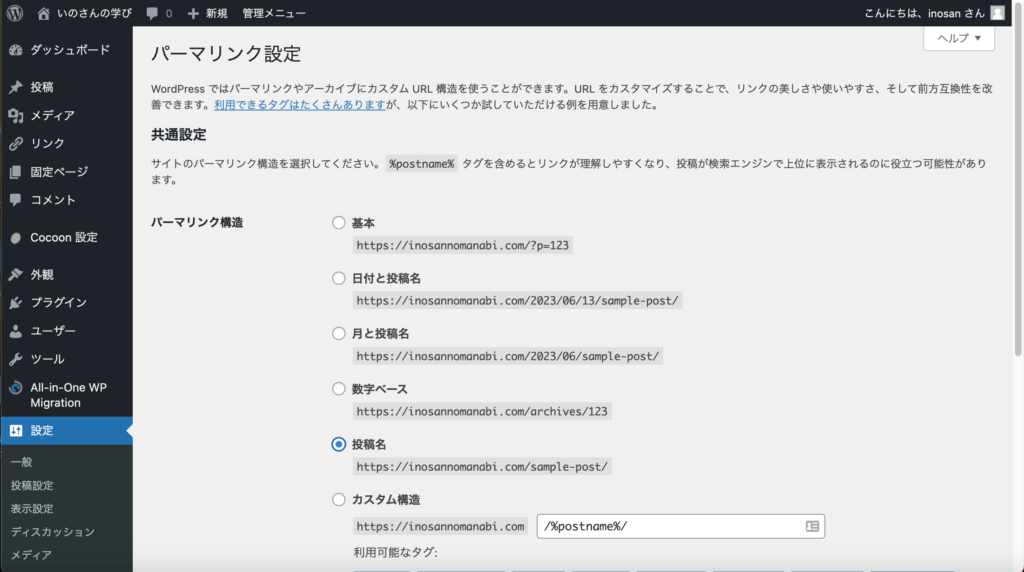
次にパーマリンクを設定しましょう。
おすすめは投稿名です。
ブログをアップする際に、その記事毎にパーマリンクを作成しますが、その際は日本語でなく英語・ローマ字で投稿することをおすすめします。

ページテンプレートの選択
投稿や固定ページを作成する際、テンプレートの選択が可能です。
「Cocoon」には複数のページテンプレートが用意されているため、ブログ投稿ページや特定のレイアウトが必要なページに適切なテンプレートを選択できます。
好みのスキンを設定しよう
Cocoon設定に行くとスキン設定があります。
すでに形作られたスキンが無料で設定できますのでこれだけやるだけであるていど簡単に設定できます。
お好みのスキンを選んでください。
今回はスキンテーマ「tecrioearth」にしてみました。

これだけでもう出来がっちゃった感が出ますよね!

超重要!!固定ページを作成しよう
次に固定ページを作成しておくといいです。

僕が設定している固定ページは、「プライバシーポリシー」・「免責事項」・「お問い合わせ」・「自己紹介」です。
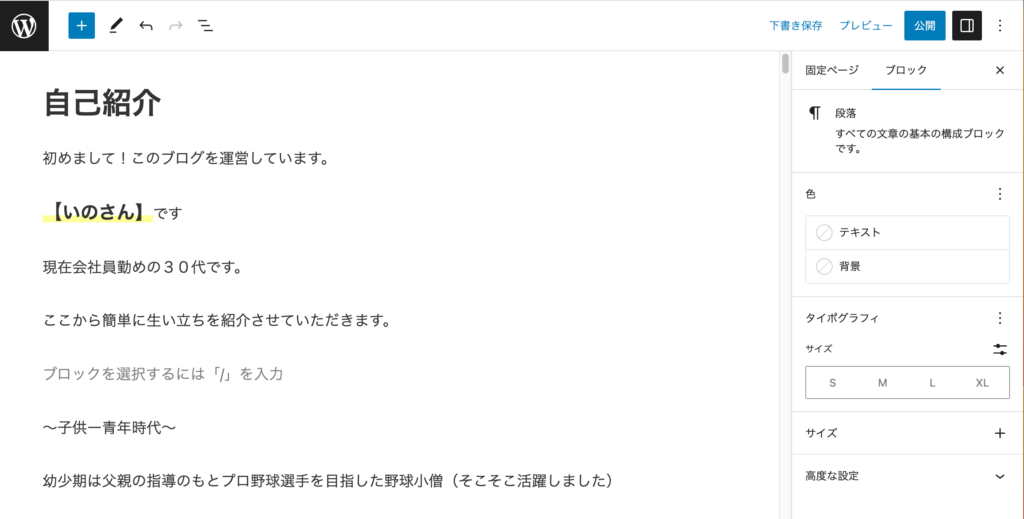
自己紹介に関しては自分の紹介をお好きなようにしてください。

お問い合わせに関しては後ほど紹介するプラグインをインストール後説明しますが、ページだけは作っておきましょう。
プライバシーポリシー・免責事項に関してはグーグルアドセンスでの審査でも必要な項目と言われていますので、しっかり綴る必要があります。
定型分を作成しておきますのでよかったら参考にしていただけたらと思います。
プライバシーポリシー定型分
本プライバシーポリシーは、サイトタイトル〇〇(https://ブログドメイン/)(以下、「当サイト」とします。)の各種サービス(当サイトによる情報提供、各種お問合せの受付等)において、当サイトの訪問者(以下、「訪問者」とします。)の個人情報もしくはそれに準ずる情報を取り扱う際に、当サイトが遵守する方針を示したものです。
1.基本方針
当サイトは、個人情報の重要性を認識し、個人情報を保護することが社会的責務であると考え、個人情報に関する法令を遵守し、当サイトで取扱う個人情報の取得、利用、管理を適正に行います。当サイトで収集した情報は、利用目的の範囲内で適切に取り扱います。2.適用範囲
本プライバシーポリシーは、当サイトにおいてのみ適用されます。3.個人情報の取得と利用目的
当サイトで取得する訪問者の個人情報と利用目的、保存期間等は下記の通りです。3-1.コメントを残した際に個人情報を取得します
当サイトでは、訪問者が当サイトにコメントを残した際に、以下の個人情報を取得します。・コメントフォームに表示されている名前(HN)
・コメントフォームに表示されているメールアドレス
・コメントフォームに表示されているコメント内容
・コメントフォームに表示されているサイト名(任意項目)
・IPアドレス
・ブラウザユーザーエージェント文字列これにより次回コメントを残す際に、「名前」や「メールアドレス」が自動的に表示されるため、それらを再入力する手間を省くことができます。
メールアドレスから作成される匿名化された (「ハッシュ」とも呼ばれる) 文字列は、訪問者が Gravatar (リンクを自分のプライバシーポリシーのURL設定)サービスを使用中かどうか確認するため同サービスに提供されることがあります。同サービスのプライバシーポリシーを確認する場合は、こちらをクリック(リンクを自分のプライバシーポリシーのURL設定)してください。
3-1-1.利用目的について
荒し対策やスパム検出に役立てるためと、訪問者の利便性のためです。また、当サイト内で「訪問者からこのようなコメントがありました」と紹介させていただく場合もあります。
コメントが当サイトの管理人である”〇〇”(以下、「管理人」とします。)に承認されると、プロフィール画像がコメントとともに一般公開されます。3-1-2.保存期間について
当サイトに残されたコメントは、コメントとそのメタデータを3年間保存します。
備考)訪問者は個人情報をブラウザに保存するか選択することが出来ます
訪問者は当サイトにコメントを残す際に、お名前、メールアドレス、お持ちのサイト情報(任意)を ブラウザに保存するかどうかを選択できます。3-1-3.当サイトがコメントに対してできることについて
訪問者が当サイトにコメントを残したことがある場合は、当サイトの管理人は、当サイトが保存する訪問者についての個人情報(提供したすべての情報を含む)をエクスポートファイルとして訪問者が「受け取りたい」というリクエストに応えることが出来ます。その際、訪問者のメールアドレスに確認のメールが送られます。
また、訪問者から訪問者本人の個人情報を「消去してほしい」というリクエストにも応えることが出来ます。これには、管理や法律、セキュリティ目的のために保持する義務がある情報は含まれません。また消去する際も、訪問者のメールアドレスに確認のメールが送られます。3-2.お問い合せされた個人情報を取得します
当サイトではお問い合わせフォーム(コンタクトフォームのURL設定)を設けています。
訪問者がそのお問い合わせフォームから問い合わせをされた際に入力された、以下の個人情報を取得します。・お問い合わせフォームに入力された名前(HN)
・お問い合わせフォームに入力されたメールアドレス
・お問い合わせフォームに入力されたお問合せ内容3-2-1.利用目的について
お問い合わせ対応をするためと、訪問者の管理のためです。訪問者からのお問い合わせ情報を保存しておくことによって、同じ訪問者が別のお問い合わせをした際に、過去の問い合わせ内容を踏まえた対応をすることが出来、より的確な対応をすることが出来ます。
また、当サイト内で「このようなお問合せがありました」と紹介させていただく場合もあります。3-2-2.保存期間について
お問い合わせフォームに入力された個人情報は、3年間保存します。3-2-3.個人情報取得の同意について
当サイトでは、お問い合わせフォームからお問い合わせをする前に、当プライバシーポリシーをご一読いただくよう案内しています。
お問い合わせをされた時点で、その訪問者は当プライバシーポリシーに同意されたとみなします。3-3.Cookieによる個人情報の取得
当サイトは、訪問者のコンピュータにCookieを送信することがあります。
Cookie(クッキー)とは、ウェブサイトを利用したときに、ブラウザとサーバーとの間で送受信した利用履歴や入力内容などを、訪問者のコンピュータにファイルとして保存しておく仕組みです。3-3-1.利用目的について
訪問者の当サイト閲覧時の利便性を高めるためです。
たとえば、次回同じページにアクセスするとCookieの情報を使って、ページの運営者は訪問者ごとに表示を変えることができます。
たとえばあるサイトを利用していて、初回はログインパスワードを入力する画面が表示されたけど、2回目以降はログイン画面は表示されずにアクセスできた、という経験ありませんか?それはCookieによるものです。
訪問者がブラウザの設定でCookieの送受信を許可している場合、ウェブサイトは、訪問者のブラウザからCookieキーを取得できます。
なお、訪問者のブラウザはプライバシー保護のため、そのウェブサイトのサーバーが送受信したCookieのみを送信します。3-3-2.保存期間について
当サイトに残されたコメントの Cookie は、1年間保存されます 。3-3-3.第三者によるCookie情報の取得について
当サイトでは、グーグル株式会社やヤフー株式会社などをはじめとする第三者から配信される広告が掲載される場合があり、これに関連して当該第三者が訪問者のCookie情報等を取得して、利用している場合があります。
当該第三者によって取得されたCookie情報等は、当該第三者のプライバシーポリシーに従って取り扱われます。3-3-4.第三者へのCooke情報等の広告配信の利用停止について
訪問者は、当該第三者のウェブサイト内に設けられたオプトアウト(個人情報を第三者に提供することを停止すること)ページにアクセスして、当該第三者によるCookie情報等の広告配信への利用を停止することができます。3-3-5.Cookie情報の送受信の許可・拒否について
訪問者は、Cookieの送受信に関する設定を「すべてのCookieを許可する」、「すべてのCookieを拒否する」、「Cookieを受信したらユーザーに通知する」などから選択できます。設定方法は、ブラウザにより異なります。Cookieに関する設定方法は、お使いのブラウザの「ヘルプ」メニューでご確認ください。
すべてのCookieを拒否する設定を選択されますと、認証が必要なサービスを受けられなくなる等、インターネット上の各種サービスの利用上、制約を受ける場合がありますのでご注意ください。4.個人情報の管理
当サイトは、訪問者からご提供いただいた情報の管理について、以下を徹底します。4-1. 情報の正確性の確保
訪問者からご提供いただいた情報については、常に正確かつ最新の情報となるよう努めます。4-2. 安全管理措置
当サイトは、個人情報の漏えいや滅失又は棄損を防止するために、適切なセキリュティ対策を実施して個人情報を保護します。4-3. 個人情報の廃棄
個人情報が不要となった場合には、すみやかに廃棄します。4-4. 個人情報の開示、訂正、追加、削除、利用停止
訪問者ご本人からの個人情報の開示、訂正、追加、削除、利用停止のご希望の場合には、ご本人であることを確認させていただいた上、速やかに対応させていただきます。
上記を希望される場合は、以下のメールアドレスまでお問い合わせください。
メールアドレス:ご自身のメールアドレス入力5.個人情報の第三者への提供について
当サイトは、訪問者からご提供いただいた個人情報を、訪問者本人の同意を得ることなく第三者に提供することはありません。また、今後第三者提供を行うことになった場合には、提供する情報と提供目的などを提示し、訪問者から同意を得た場合のみ第三者提供を行います。6.未成年の個人情報について
未成年者が当サイトにコメントをしたり、お問い合わせフォームから問い合わせをされたりする場合は必ず親権者の同意を得るものとし、コメントやお問い合わせをされた時点で、当プライバシーポリシーに対して親権者の同意があるものとみなします。7.お問い合わせ先
当サイト、又は個人情報の取扱いに関しては、下記のメールアドレスにてお問い合わせください。
当サイト運営者:〇〇※運営者を記入
メールアドレス: ご自身のメールアドレス8.アクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはアクセス情報の収集のためにCookieを使用しています。このアクセス情報は匿名で収集されており、個人を特定するものではありません。
GoogleアナリティクスのCookieは、26ヶ月間保持されます。この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
Googleアナリティクスの利用規約に関して確認したい場合は、ここをクリックしてください。また、「ユーザーが Google パートナーのサイトやアプリを使用する際の Google によるデータ使用」に関して確認したい場合は、ここをクリックしてください。9.プライバシーポリシーの変更について
当サイトは、個人情報に関して適用される日本の法令を遵守するとともに、本プライバシーポリシーの内容を適宜見直しその改善に努めます。修正された最新のプライバシーポリシーは常に本ページにて開示されます20●●年●月●日 策定
引用:いのさんの学びプラバシーポリシーより
黄色で色付けしてあるところはご自身で設定が必要ですのでご注意ください。
次に免責事項になります。
免責事項定型分
1.コメントについて
次の各号に掲げる内容を含むコメントは、当サイト管理人の裁量によって承認せず、削除する事があります。・特定の自然人または法人を誹謗し、中傷するもの
・極度にわいせつな内容を含むもの
・禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの
・その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの2.当サイトの情報の正確性について
当サイトのコンテンツや情報において、可能な限り正確な情報を掲載するよう努めています。しかし、誤情報が入り込んだり、情報が古くなったりすることもあります。必ずしも正確性を保証するものではありません。また合法性や安全性なども保証しません。3.損害等の責任について
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますので、ご了承ください。また当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任も負いません。
当サイトの保守、火災、停電、その他の自然災害、ウィルスや第三者の妨害等行為による不可抗力によって、当サイトによるサービスが停止したことに起因して利用者に生じた損害についても、何ら責任を負うものではありません。
当サイトを利用する場合は、自己責任で行う必要があります。
4.当サイトで掲載している画像の著作権や肖像権等について
当サイトで掲載している画像の著作権や肖像権等は、各権利所有者に帰属します。万が一問題がある場合は、お問い合わせよりご連絡いただけますよう宜しくお願い致します。5.無断転載の禁止について
当サイトに存在する、文章や画像、動画等の著作物の情報を無断転載することを禁止します。引用の範囲を超えるものについては、法的処置を行います。転載する際には、お問い合わせよりご連絡いただけますよう宜しくお願い致します。20●●年●月●日 策定
引用:いのさんの学び免責事項より
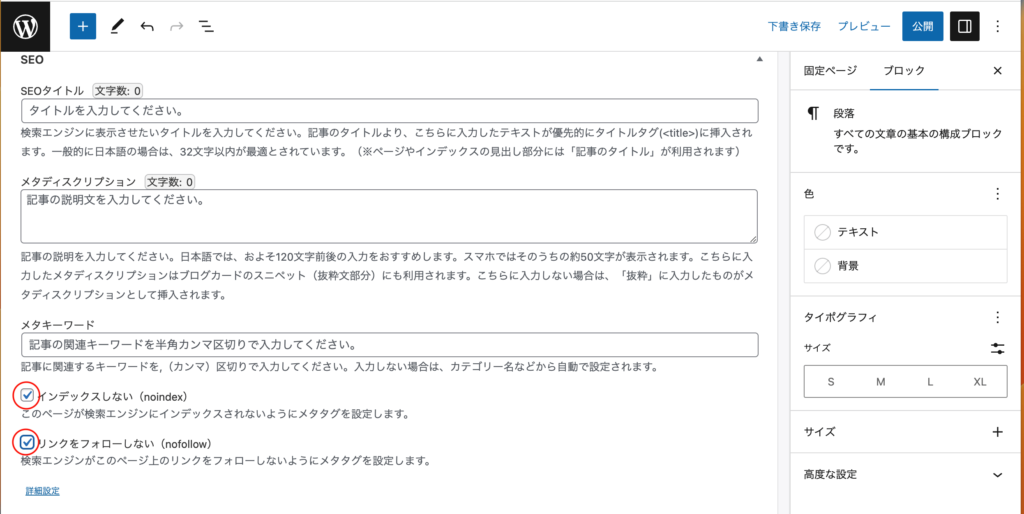
また固定ページでは「インデックスしない」「リンクをフォローしない」にチェックを入れてから公開してください。

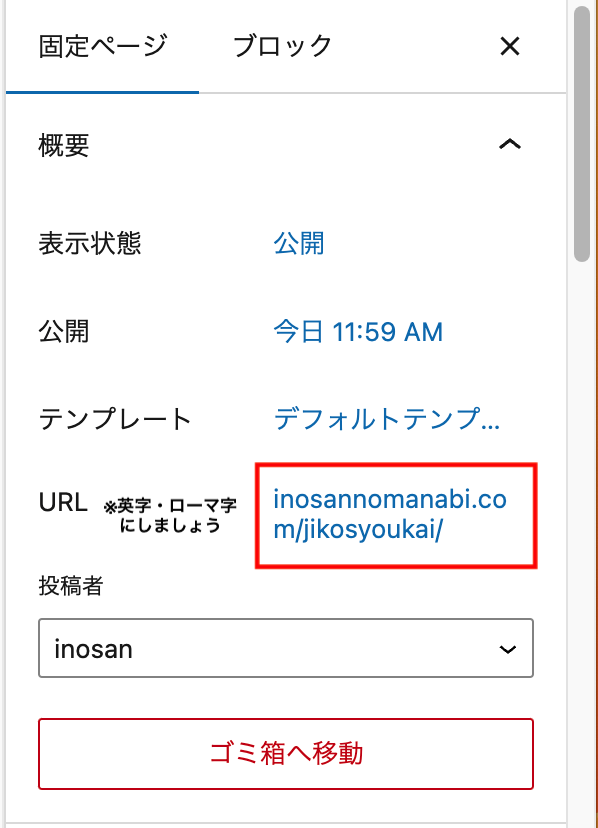
また、URLはタイトルになってしまっているのでローマ字に変更してもらえるといいです。

全て入力するとこんな感じになっていればいいです。

メニューの作成
「外観」→「メニュー」で、ナビゲーションメニューを作成します。
メニュー項目を追加し、ドラッグアンドドロップで並び替えることができます。
アイコン画像を設定しよう
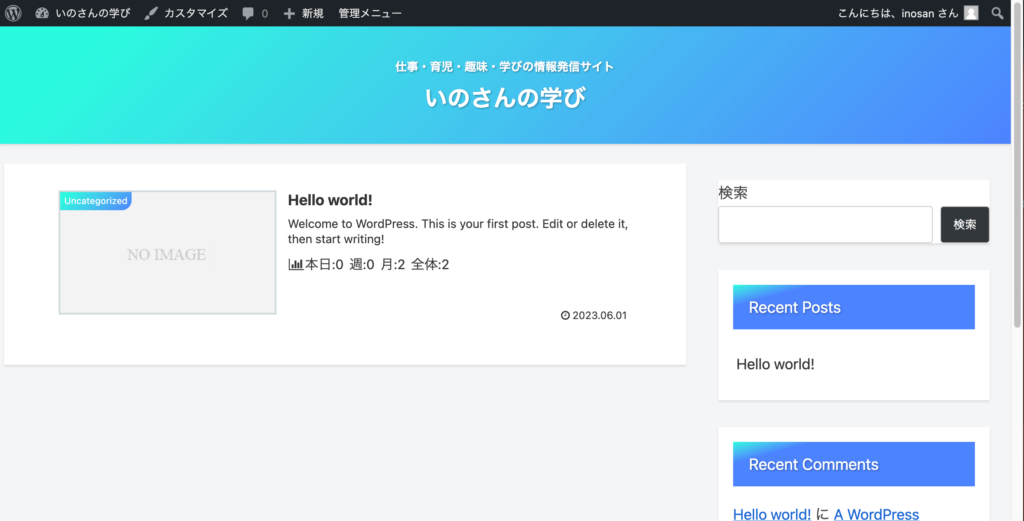
サイト基本情報に行くと設定したサイト名とキャッチフレーズが反映されています。
サイトアイコンで画像を設定していただくとタブの部分が反映されます。
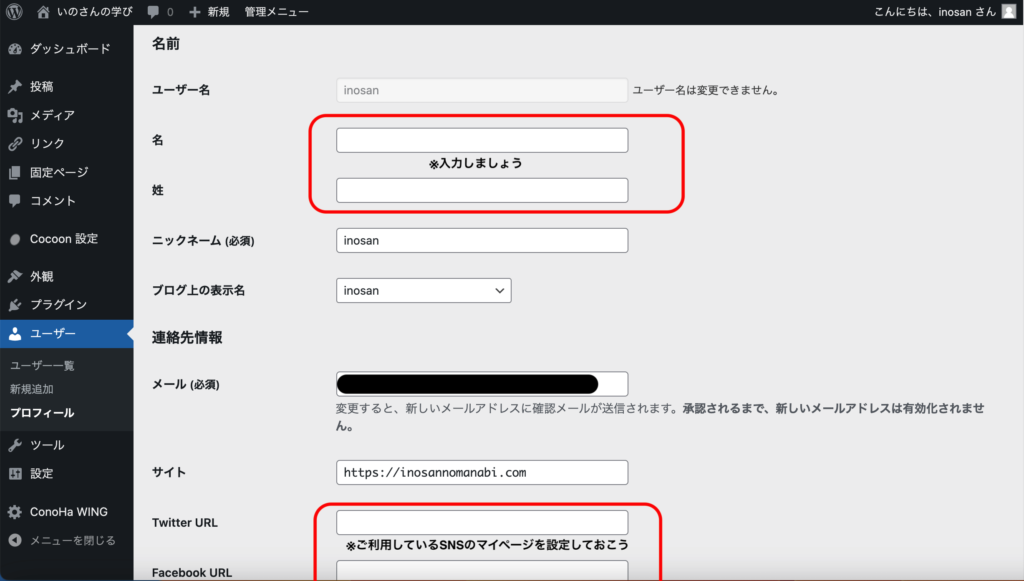
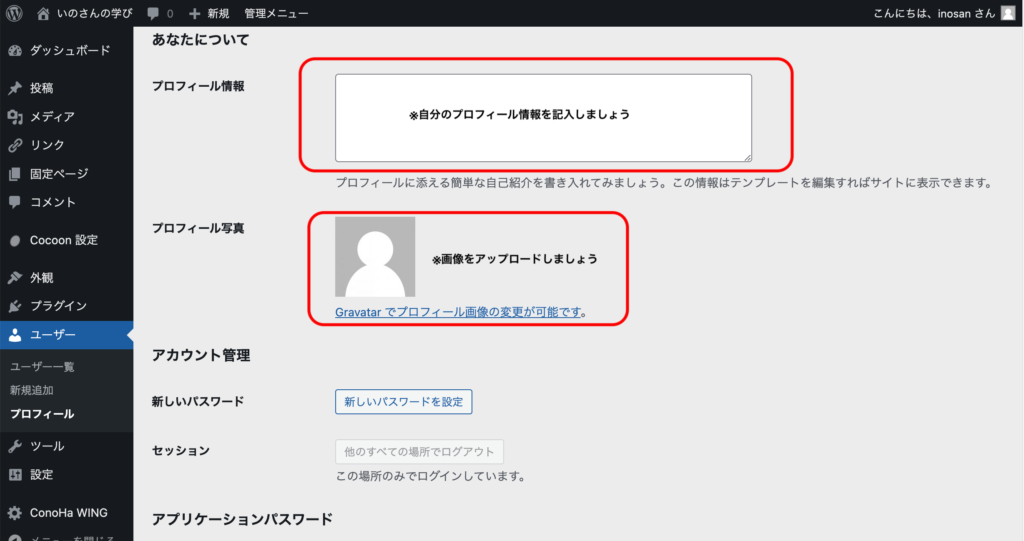
また、併せて「ユーザー」から「プロフィール」でご自身のSNSの設定やプロフィールを綴りましょう。

ユーザーのアイコンも載せちゃいましょう。

今回はタブとユーザーアイコンは作成したイラストを記載しますね。
フッターに固定ページを設定しよう
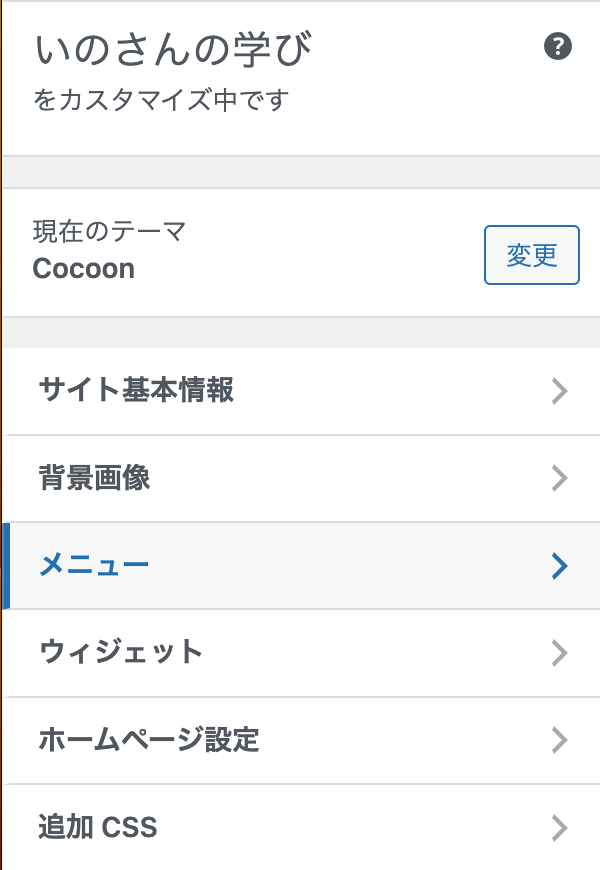
外観からカスタマイズ、メニューをクリックし、フッターに固定ページを設定しましょう。

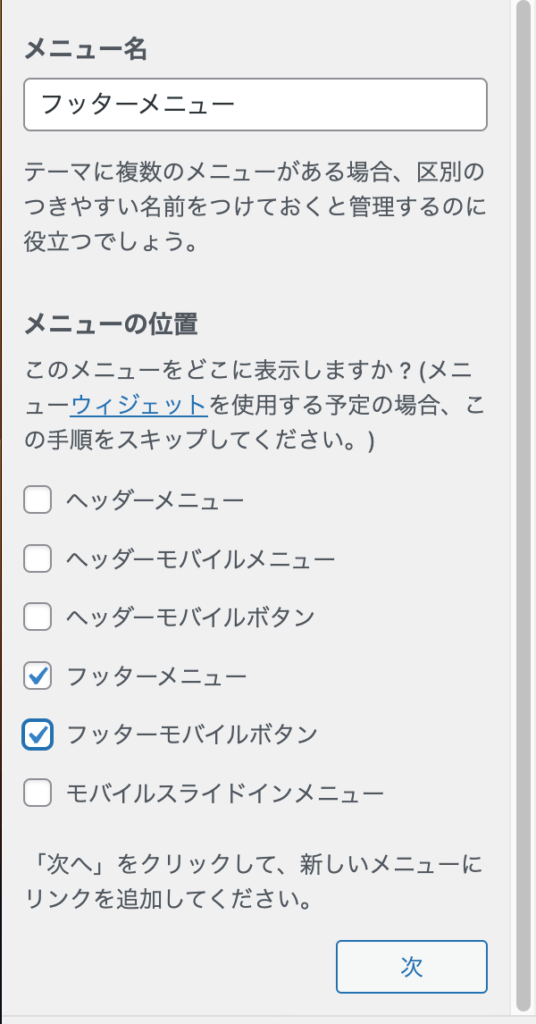
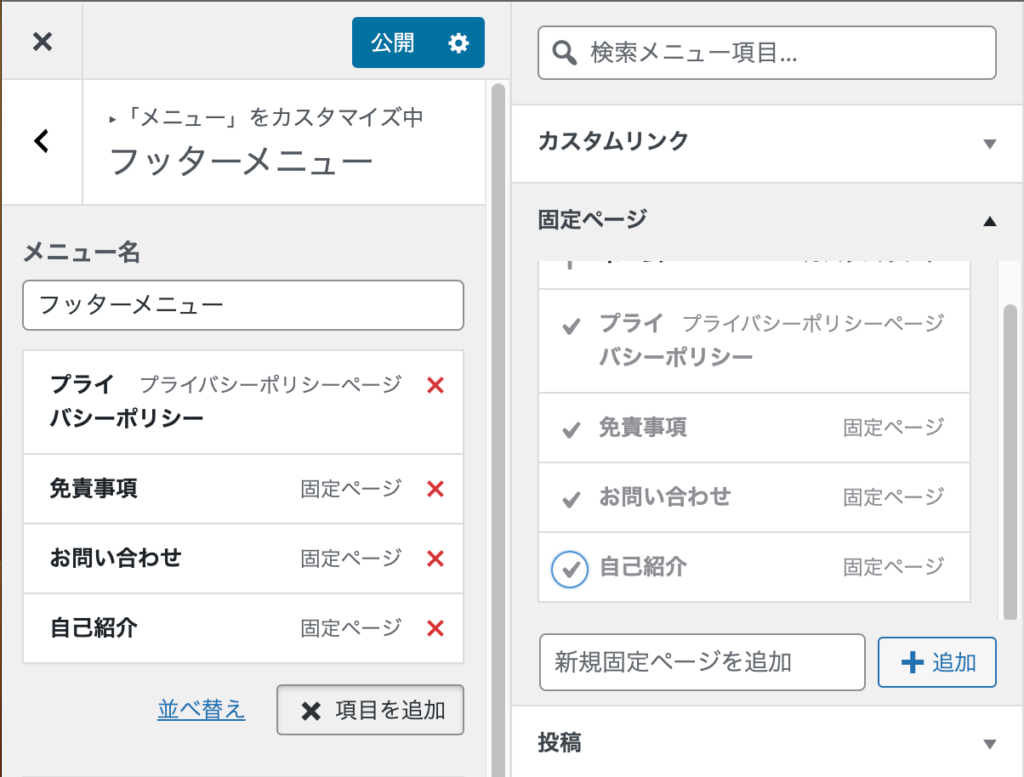
新規作成をクリックし、メニュー名フッターメニューにしてください。
メニューの位置はフッターとフッターモバイルボタンにチェック入れて次へを押してください。

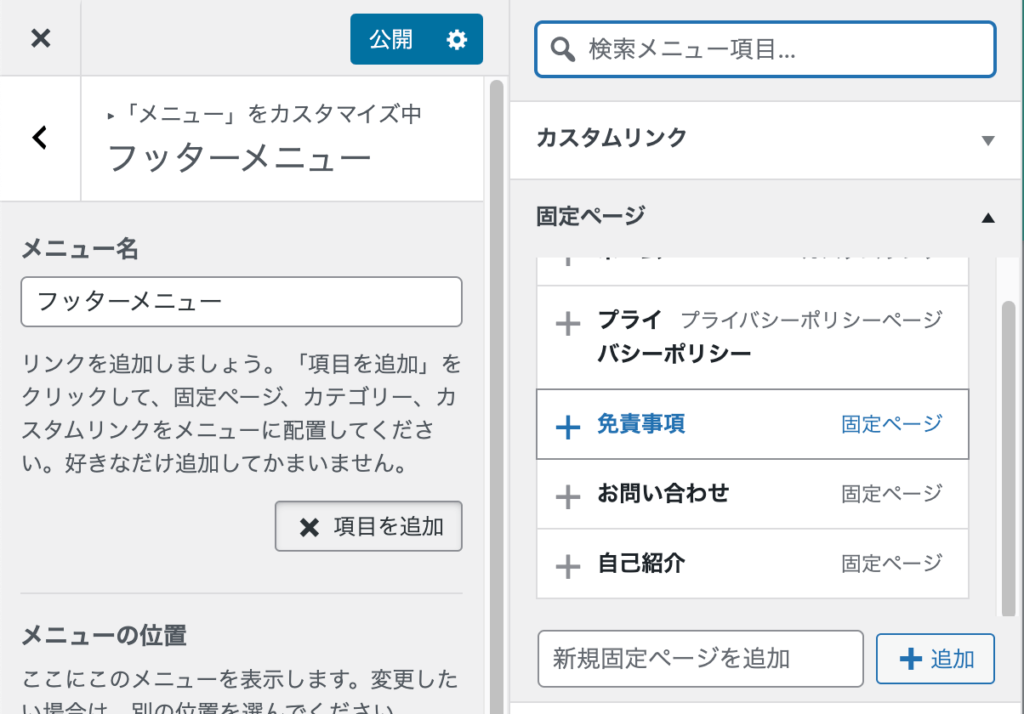
項目を追加をクリックし、固定ページ4つを追加してください。

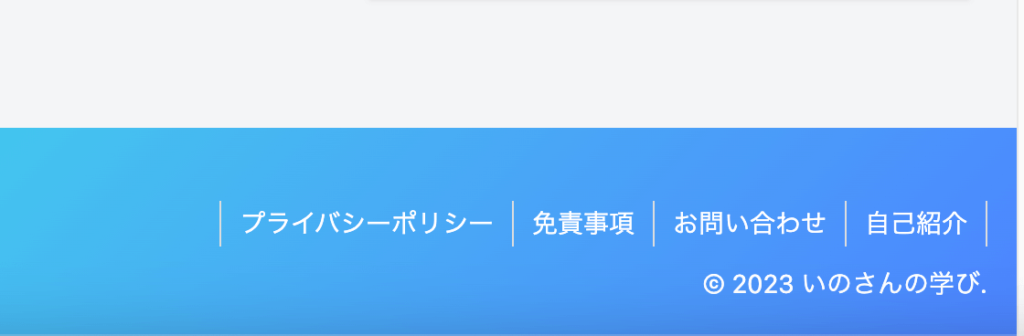
そこまでやっていただき、フッターメニューが移ったことを確認したら、公開をクリックします。

これで反映されたフッターメニューが表示され照れば設定完了です。

ウィジェットの追加
「外観」→「ウィジェット」から、サイドバーやフッターに表示されるウィジェットを追加します。
最新の投稿、カテゴリー、検索フォームなど、便利な機能を追加できます。
サイドバーの設定
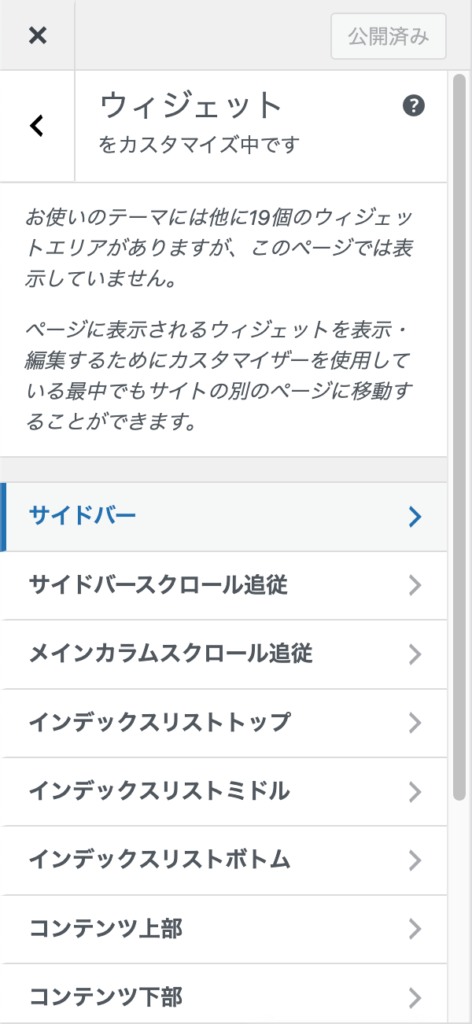
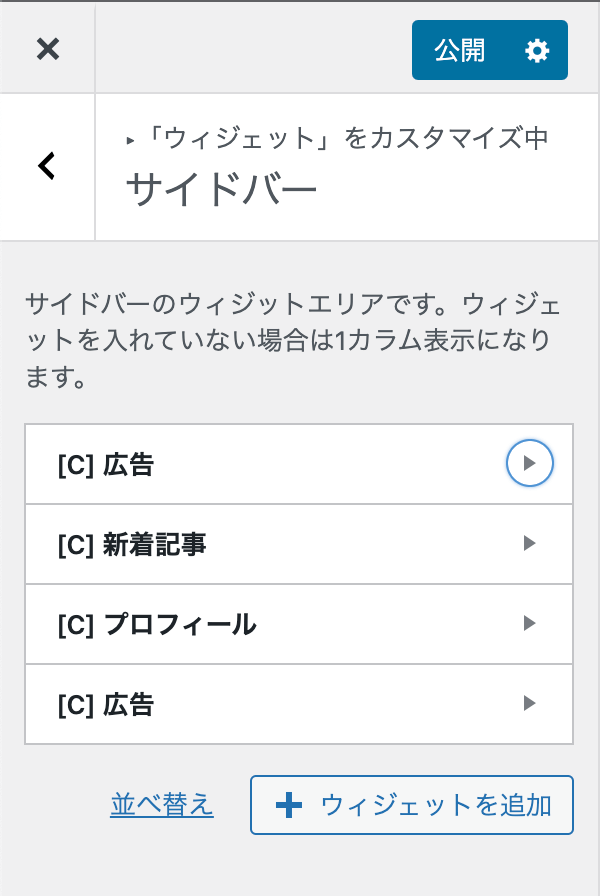
サイドバーを設定しましょう。
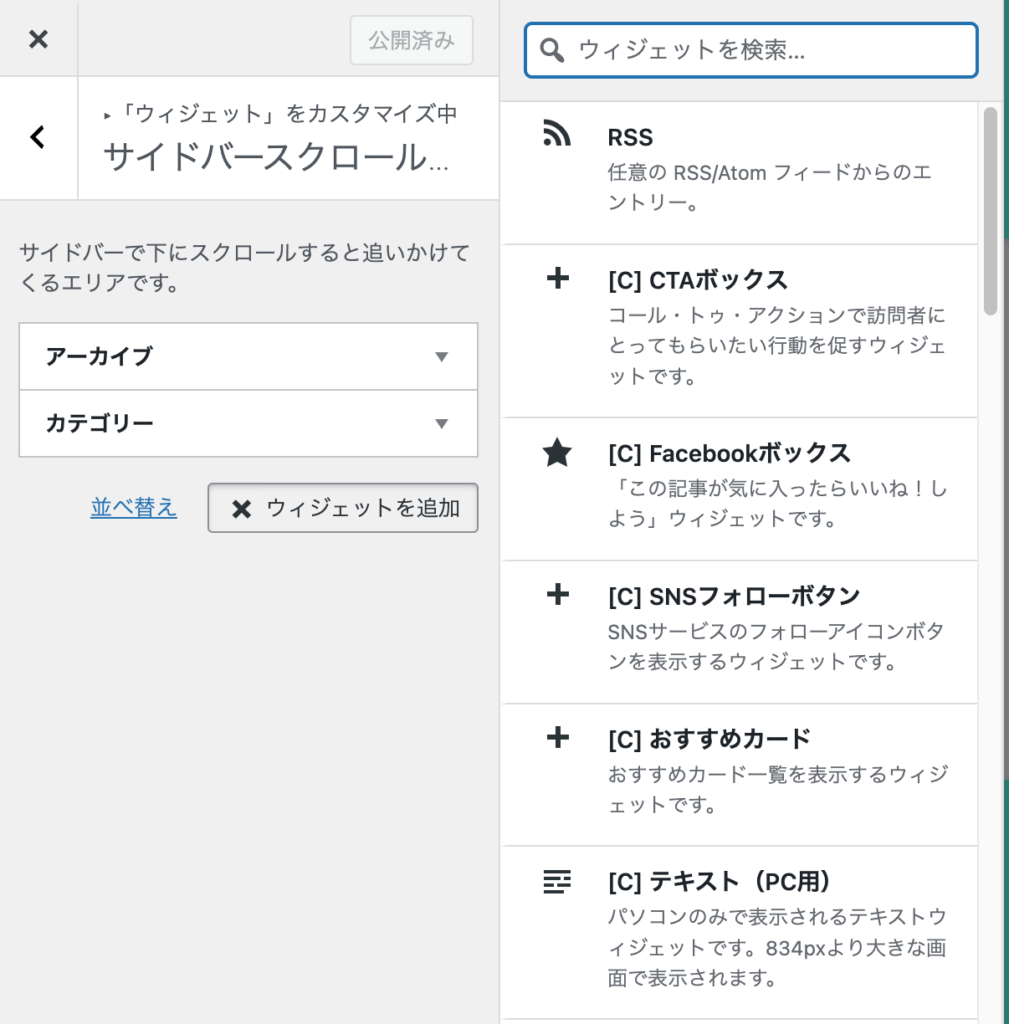
外観からカスタマイズに行き、ウィジェットに行きましょう。

おすすめは、広告・新着記事・プロフィール・広告にしています。
Googleアドセンスの審査が通った後に広告が自動で表示されるためにも設定しておくといいです。

それ以外は今は余計に弄らなくていいと思います。
今後記事数が増えた先に設定を広げたらいいかなと思います。
まだサイドバースクロール追従は、カテゴリーとアーカイブにすることをおすすめします。

元々ついているブロックを削除して両項目を入れていただけるといいと思います。
カテゴリーの設定
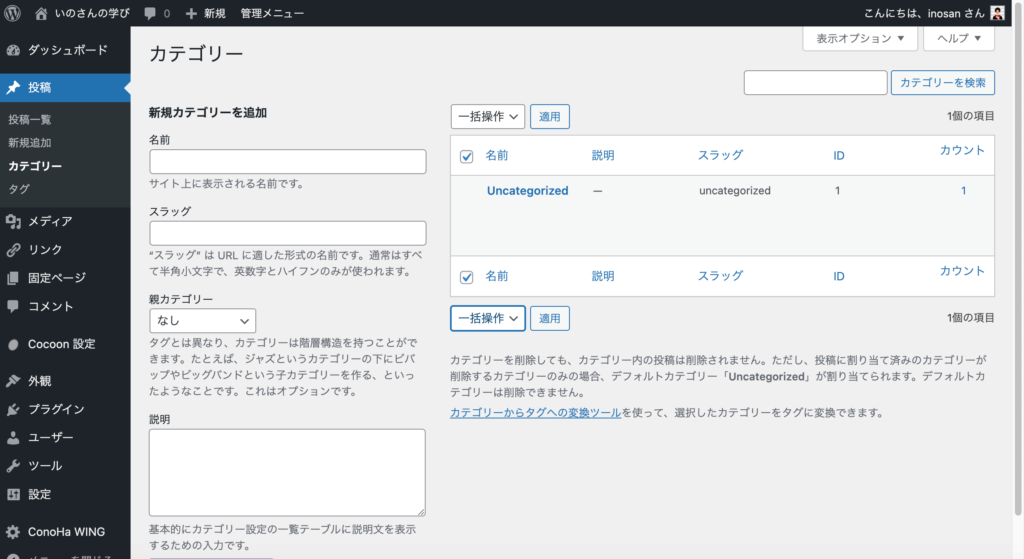
投稿ページのカテゴリーでカテゴリーを設定しましょう。
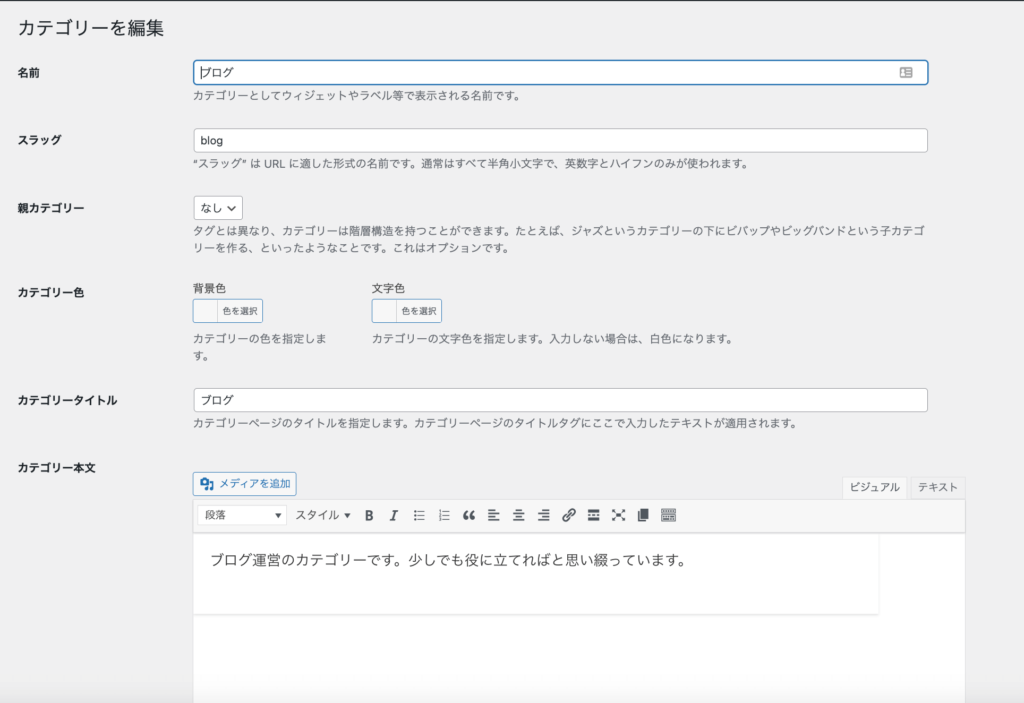
元々設定されているものは消せませんので編集して書きたいカテゴリーを記入しましょう。

スラッグは日本語ではなく、英字の方がいいですよ。

インデックスする必要はございませんので「インデックスしない」にチェックを入れてください。

記入したら更新ボタンを押すのを忘れずに。
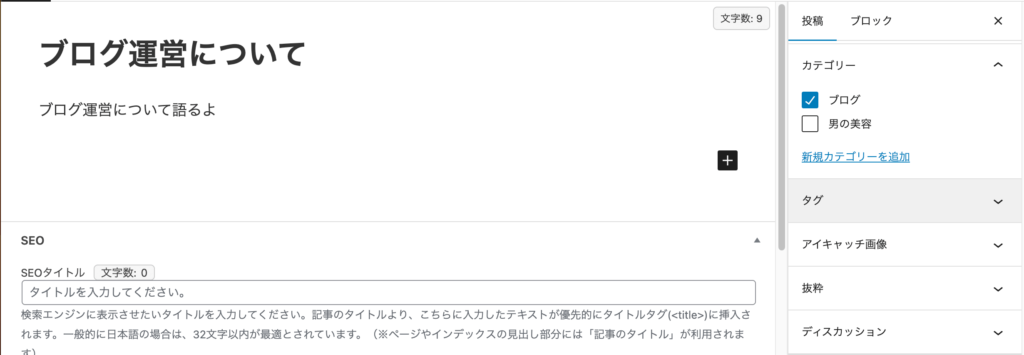
設定したカテゴリーは、新規で投稿した時にカテゴリーが反映されますよ。
仮にサンプルを投稿しました。

公開をしたら、ホーム画面のカテゴリーの項目をクリックすることで、そのカテゴリー設定されたページに飛ぶことができます。

カテゴリーがホーム画面に用事されるようになりました。
クリックすると・・・

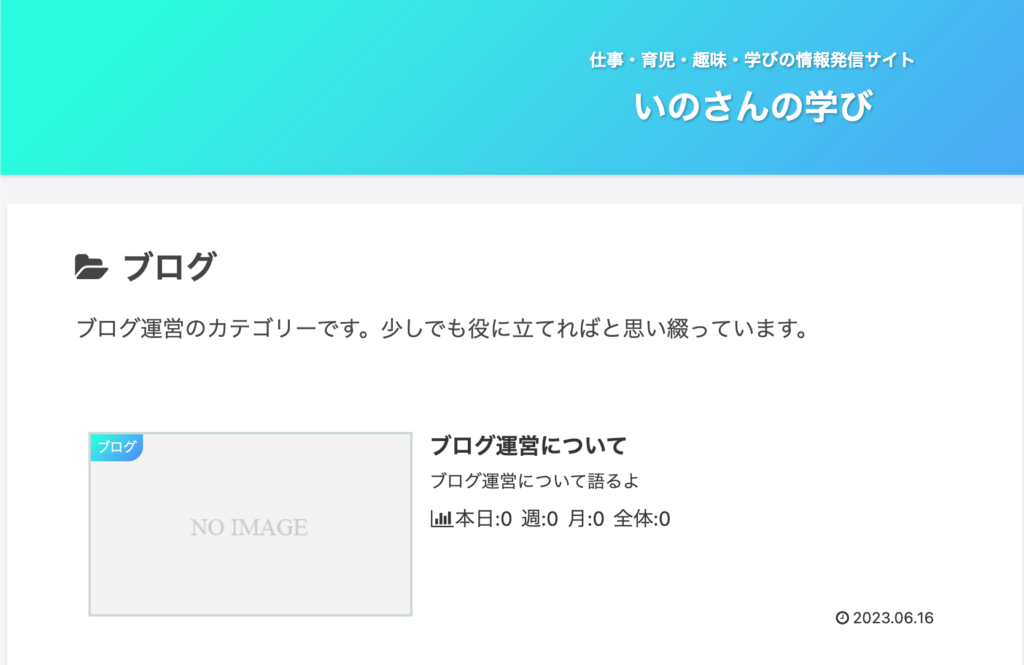
このようにカテゴリーページに飛びます。
記事数が増えると各カテゴリーがまとまり読んだ人が気になる情報をまとめて見やすくなります。
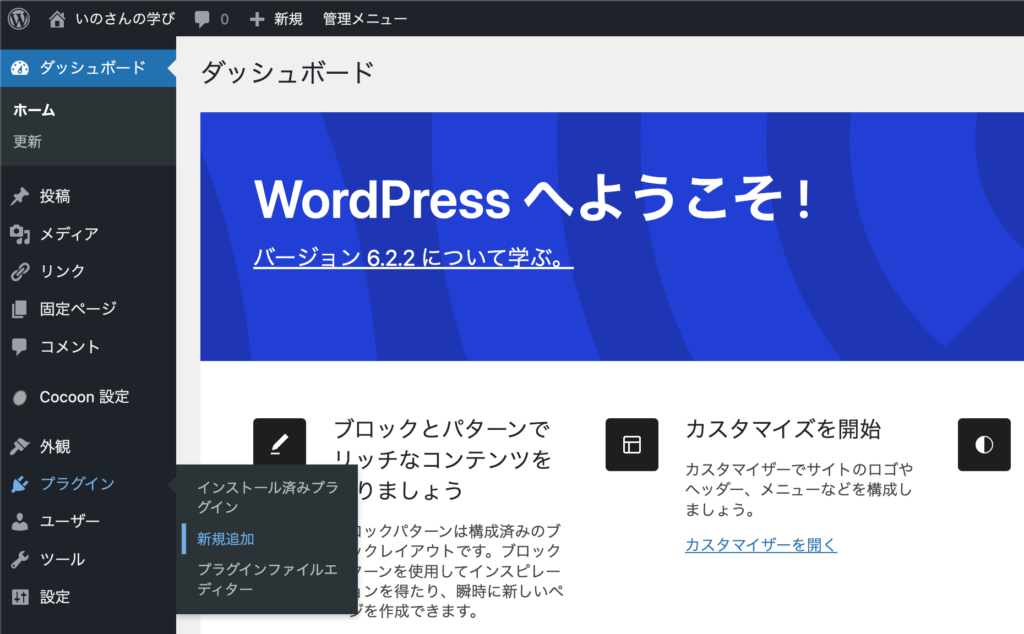
プラグインの導入
「プラグイン」→「新規追加」から、さまざまなプラグインをインストールして機能を拡張できます。
SEO最適化、ソーシャルメディア共有ボタン、キャッシュの最適化など、ブログの運営に役立つプラグインがあります。

最後にプラグインを入れましょう。
最初に入れておくべきおすすめプラグインは以下になります。
コンタクトフォーム
これは先ほど作成した固定ページにショートタグを入れるだけで簡単にお問い合わせページが作成できます。

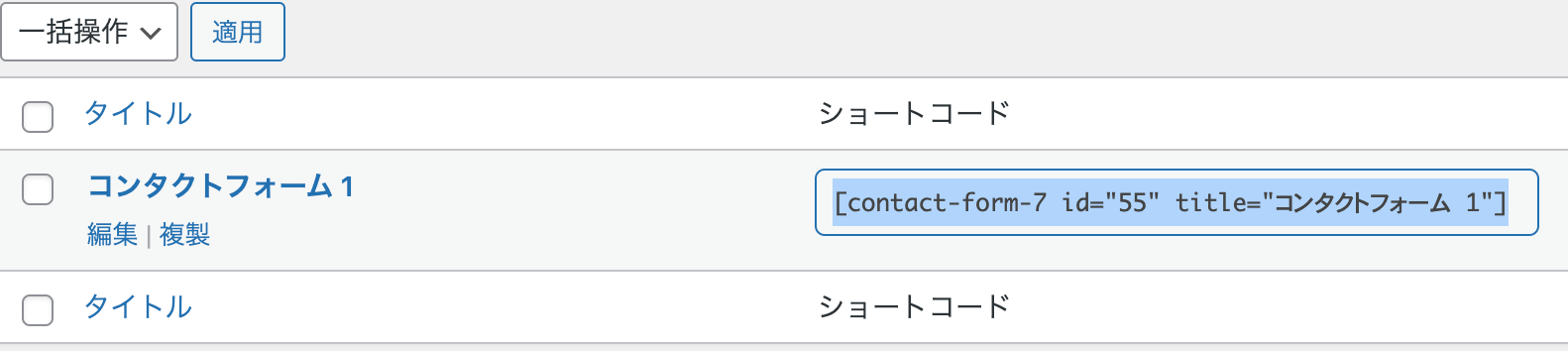
※手順紹介有効化するとお問い合わせが出てきます。クリックしコンタクトフォームを進んでいただくとショートコードが出てきます。

このショートコードをコピーしてください。
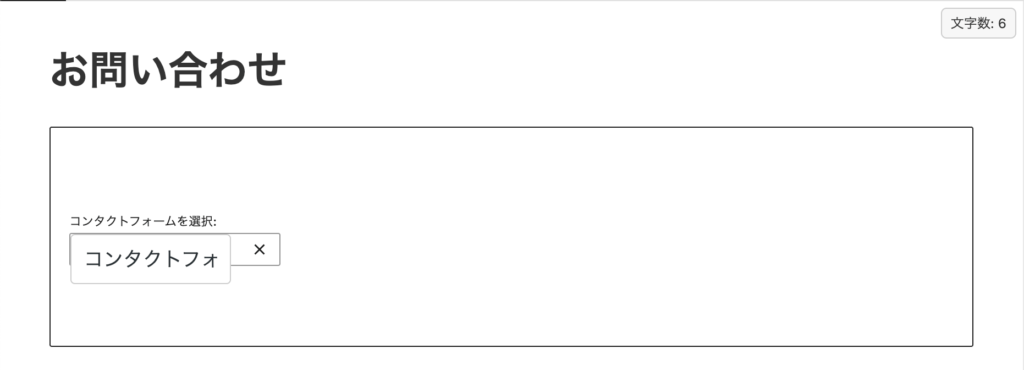
固定ページのお問い合わせの編集に進んでいただきショートコードを貼り付けるだけで簡単にお問い合わせフォームが作成できます。

お問い合わせをクリックしていただくと、このような問い合わせフォームが作成されています。

オールインワンSEO
これを入れておくことでSEO対策に基づいたブログ記事がどれくらいかみることができます。
体感85点以上であれば十分だと思います。
PRO版は有料になりますのでお好みで申し込みください。

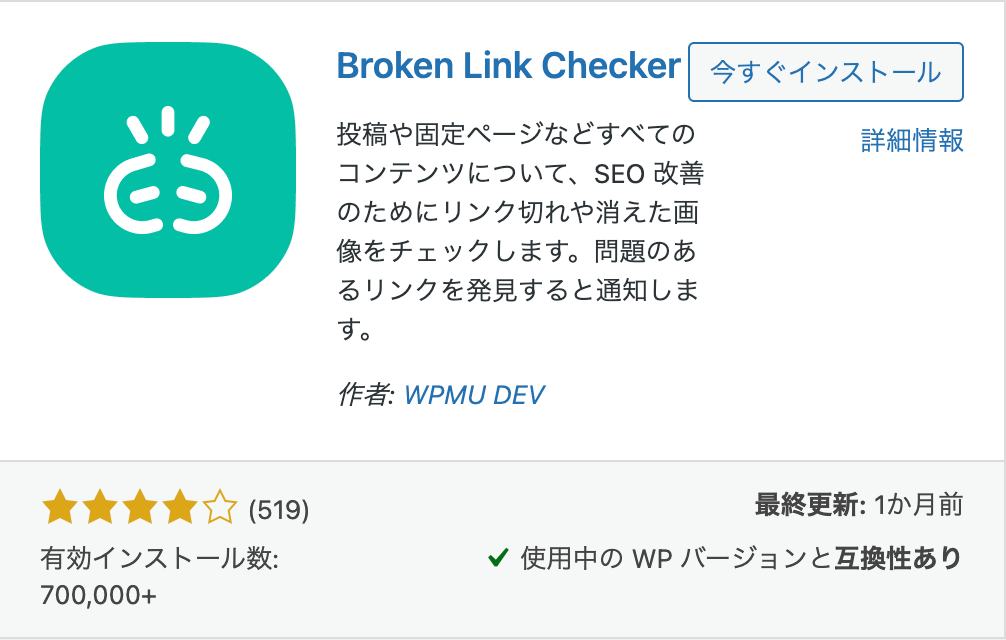
ブロークンリンクチェッカー
これを入れておくことで404のリンクエラーなどが登録したメールアドレスに通知されます。
アフィリエイトや楽天アフィリなどの提携が終了してしまった記事などはリンクエラーが出てきますので、それを通知により確認することができます。

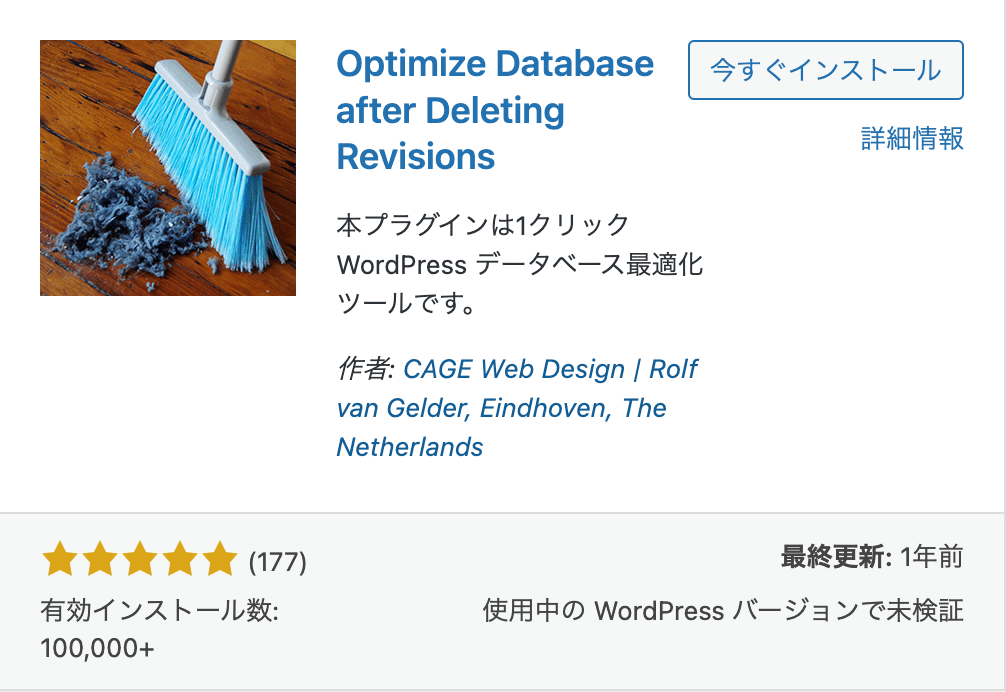
Optimize Database after Deleting Revisions
これは、ワードプレスのデータベースを最適化してくれます。

WP Fastest Cache
キャッシュをクリアすることでサイトの軽量・高速化につながります。

Site Kt by Google
これをインストールすることで簡単にご自身のサーチコンソール、アナリティクス、アドセンスが設定できます。
アドセンスに関しては審査が必要になりますのでご注意ください。

全てインストール後に有効化や設定することを忘れないようにしてください。
以上の手順を実行することで、「Cocoon」テーマを使用したブログサイトの設計が可能です。
必要に応じて、独自のカスタマイズやテーマのドキュメンテーションを参照することもおすすめです。
まとめ
もっとやれることは沢山ありますが、最初の初期設定ではこのような形で作成していただければブログ投稿も普通に使えます。
追加CSSやコードを新しく設定するのは初心者ではわからない範囲ですので今は触らないほうがいいですよ。
これから少しずつ投稿を繰り返していく中で、「こういうことがしたいな」、「あれができたらいいのにな」といったことが出てくるとは思いますが、まずは記事を上げることが大切ですので、どんどん楽しく投稿をしていきましょう。
最後にまとめです。
もう一度確認したいところがあればまとめをクリックしてもらえれば再確認することができます。
これからのブログライフを楽しく始められるようになることを願ってます。
最後までご覧いただきありがとうございました。



コメント