
こんにちは、いのさんです。
自分のブログの外観をよくしたいですよね?
僕も色々ブログをやる以上読まれやすいブログにしたくて日々勉強中です。
今回はブログのヘッダー部分にカテゴリーを設定するのに併せて、そのカテゴリーを見やすくするために画像付きで景観もよくしたいと思います。
その前にブログを始める際には色々と事前に準備も必要です。
この記事をご覧になったと言うことは、本当に始めたばっかで何をしたらいいかわからない人もいるかもしれませんね。
もしブログの設定自体がまだ全然進んでいないと言う人はこちらの記事も参考にしてみてください。
ちなみに僕も使っているテーマになるのですが、無料テーマ「Cocoon」を使用している方に向けて、この記事では「おすすめカード」の設定方法を解説していきます。
- おすすめカードってなんだろう
- やってみたけど設定方法がわからない
- ブログ記事の見栄えをもっと良くしたい
おすすめカードを使うことで、カテゴリーなどを画像と文字で紹介することができます。
ブログについて始めたばかりで設定などがよくわからないと言った方でも、こちらの記事を初心者でも簡単に設定することができます。
- おすすめカードの機能
- おすすめカードの設定方法
それでは順を追って説明していきたいと思います。
おすすめカードの設定
今回僕が実際に作成したものがこちらになります↓


雑記ブログや特化でもある程度ジャンルが分けられる人にはおすすめですね。
- 複数作れるのでいろんな用途に使える
- 文字だけよりも画像の方がイメージしやすい
ここで注意点を一つお伝えします。
おすすめカードはスマホでは横2列に表示されるため、作成する個数は偶数にしないとデザインが崩れてしまいます。
カテゴリーが3枚だとスマホで見た時にバランスが悪く微妙になってしまいます。

執筆時点では僕のカテゴリーは3つなので後日偶数のカテゴリーに分けようと思います。
カテゴリーに画像を設定する方法
投稿でカテゴリーを設定しましたら、おすすめカードを使用するにあたって表示される画像は、事前にカテゴリーを設定したものになります。

もしカテゴリーの設定ができていないようでしたら、まずは「投稿」からカテゴリーの投稿をしてくださいね。
カテゴリー投稿が終わった後に、カテゴリー用におすすめカードを使用する際、カテゴリーに画像を設定する画面に進みましょう。
トップメニューの「投稿」から「カテゴリー」を選ぶと、設定したカテゴリー一覧が表示されます。

設定したいカテゴリーにカーソルを合わせると、4つの項目が表示されるので「編集」をクリックします。

少し下にスクロールしていくと「アイキャッチ」という項目があるので、「選択」から好きな画像を設定しましょう。

最後に一番下にある「更新」をクリックして、カテゴリー画像の設定は終わりです。
ちなみに僕が設定しているアイコン画像は無料イラスト画像になります。
今回使用したのは無料イラスト画像「ソコスト」を使ってみました。
もし無料イラストで探している方はこちらからクリックしてサイトにいきますのでよかったら参考に使ってみてください。
表示するメニューの作成
おすすめカードを使うには、まず「メニュー」として作成する必要があります。
設定画面の表示
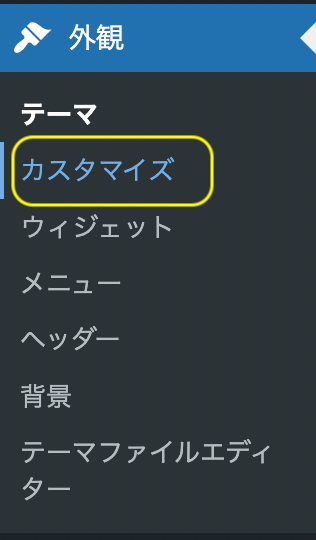
自分のダッシュボードの「外観」から「メニュー」をクリックしましょう。

メニューの作成
メニューをクリックした後に、右上の赤丸で囲った「新しいメニューを作成しましょう」をクリックして新しいメニューを作成します。

メニュー名はわかりやすく「おすすめカード」にしておくと後々わかりやすいです。
まだこの状態ではメニュー追加ができないので、一旦右下の「メニュー作成」をクリックします。
この段階ではまだ「メニューの位置」の部分はどこにもチェックしれなくてOK
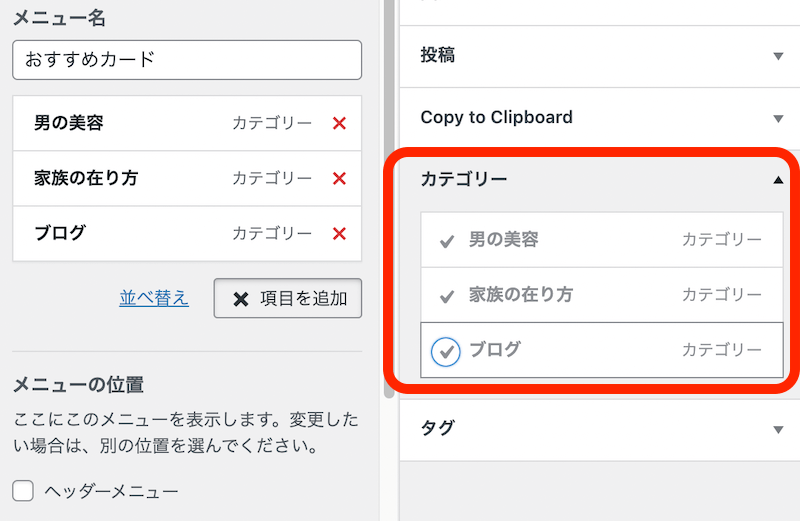
表示したい項目の選択
左側に表示されているメニュー項目から、おすすめカードとして表示したいものを選びます。
カテゴリーをチェックしてカテゴリーを開いてもらうとご自身で設定した、カテゴリー一覧が出てきます。
「すべて表示」を押すと、公開している記事やカテゴリーなどが表示されるので、□にチェックを入れて「メニューに追加」をクリックします。
この時にヘッダーモバイルメニューにチェックを入れておくと良いですよ。

今回はカテゴリーをヘッダーに画像するようにしていますが、おすすめカードとして表示できる項目は他にもできます。
できる項目に関しては以下の5項目です。
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
- タグ
おすすめカードとして表示する
メニューの作成ができたら、あとは「おすすめカード」として表示するための準備になります。
設定画面の表示
「外観」から「ウィジェット」をクリックします。

表示するための設定
左側にある「[C]おすすめカード」という項目があるのでクリックします。

すると挿入できる一覧が表示されるので、コンテンツ上部を選択して「ウィジェットを追加」をクリックしてください。

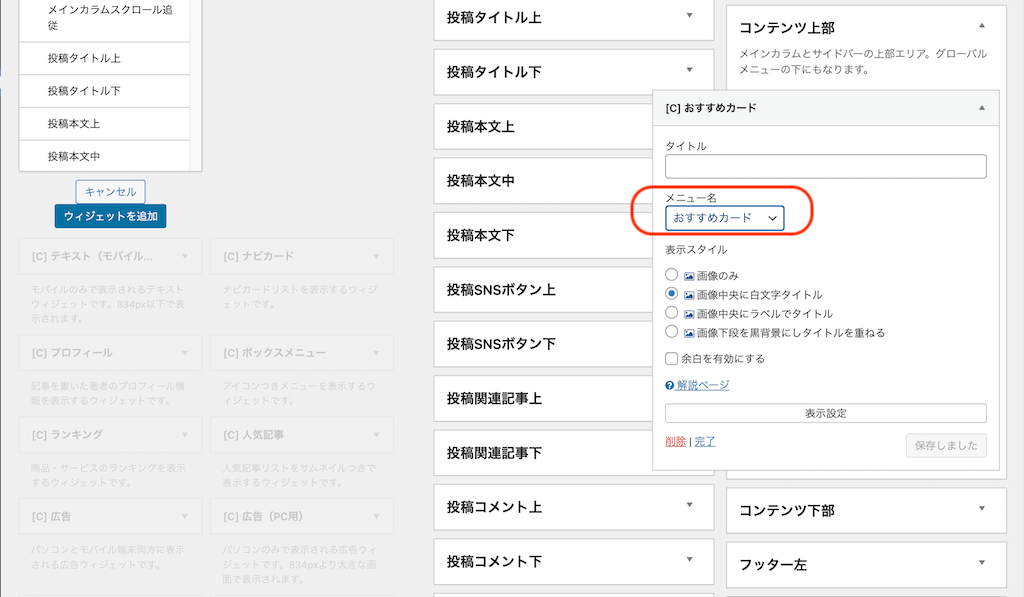
このように選択した場所に、追加したおすすめカードが表示されます。
追加したおすすめカードを開くと以下のような画面になりますので、メニュー名の部分をクリックします。
メニューで作成したものがドロップダウンに表示されるので、先程作成した「おすすめカード」を選びます。

表示スタイルの設定
ここまで進めたら次に表示スタイルを設定します。
4種類の表示スタイルがあり、青い画像のマークにカーソルを合わせると参考画像が表示されます。
僕は画像中央に白文字タイトルにしています。
4種類の表示スタイルがあり、青い画像のマークにカーソルを合わせると参考画像が表示されます。
以下にも画像を添付しますので、参考にしてみてください。




最後に「Save」をクリックすれば、指定した場所におすすめカードが表示されています。
カスタマイズで設定
ここまでできたら後一息です!!
次にダッシュボードにある外環にあるカスタマイズをクリックしましょう。

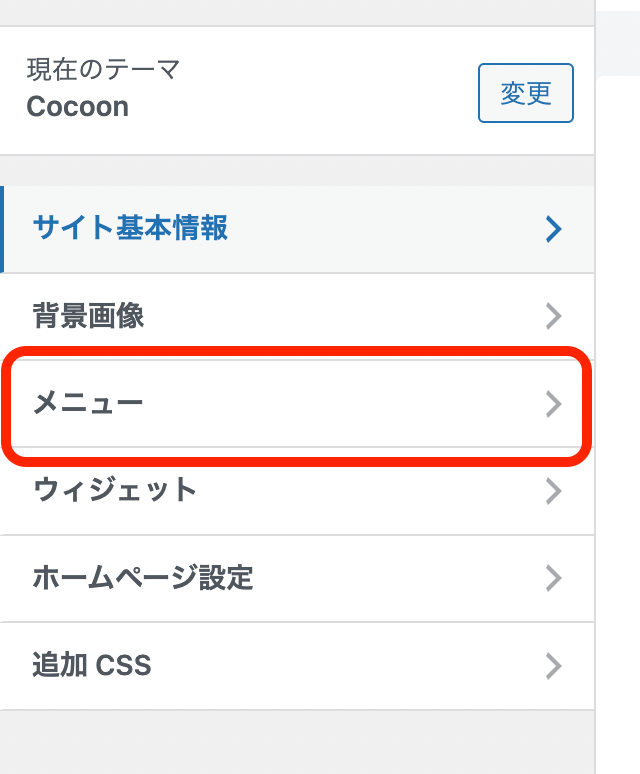
ページが以下のように変わりますので各項目のうちのメニューを開いてください。

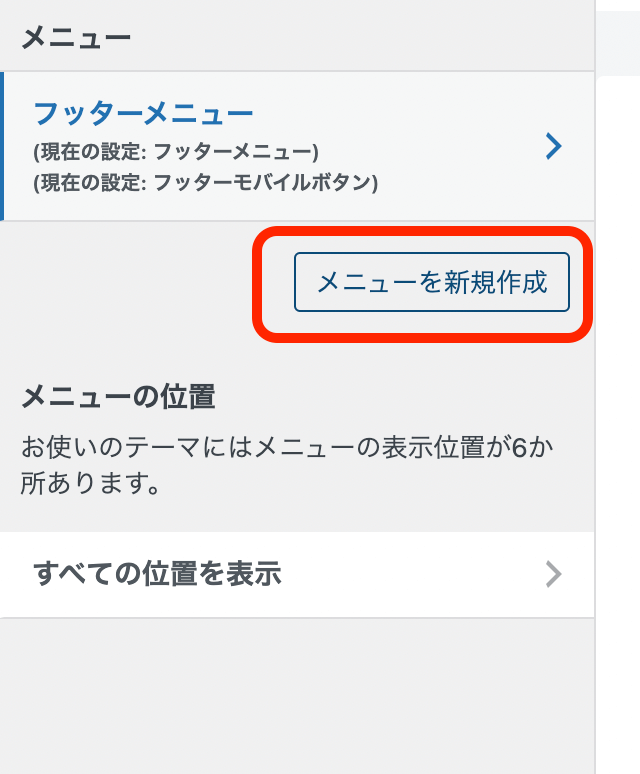
開くとメニューを新規作成ボタンがありますのでクリックして次に進みましょう。

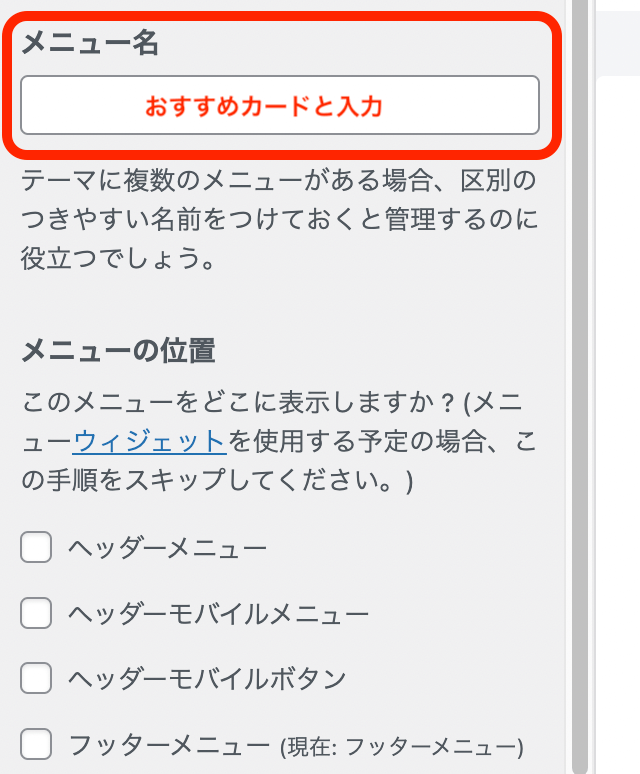
そうしたら、メニュー名を入力する欄がありますので、おすすめカードと入力して「次」をクリック

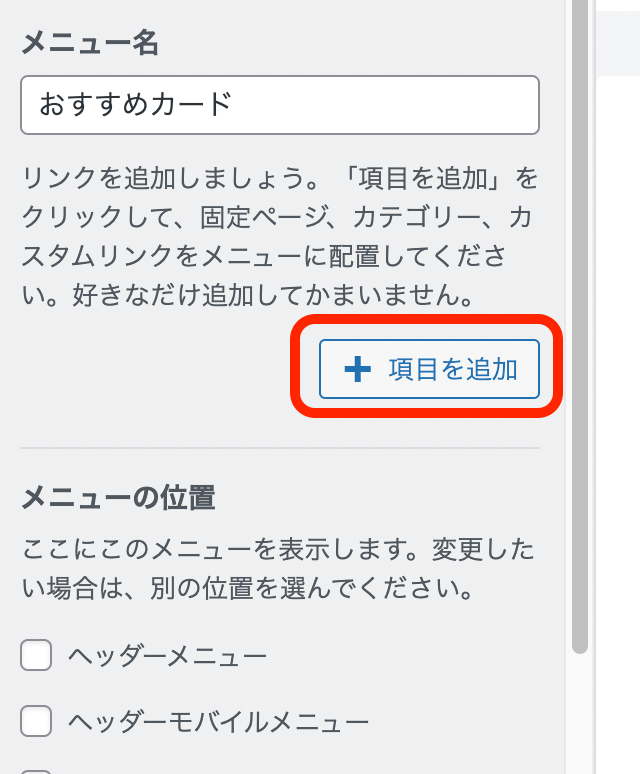
入力したら「+項目を追加ボタン」をクリックしてください。

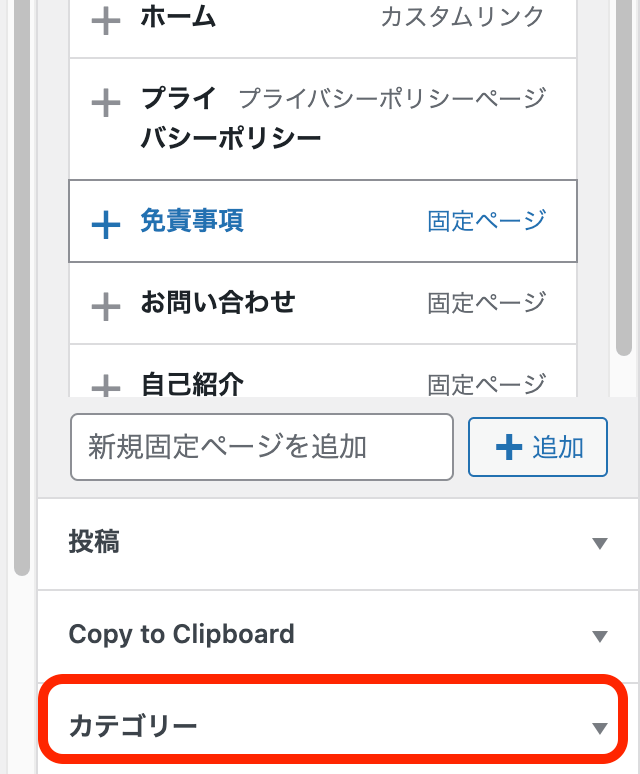
「+項目を追加」をクリックしたらカテゴリー欄を開きましょう。

カテゴリーを「+」で追加してください。
プレビューでも確認ができると思いますのが、完了したら公開するボタンで設定完了です。


これで完了です!!
サイト表示すると設定した画像で表示されるようになります↓

まとめ
- カテゴリーを作ってから
- 画像を設定して
- おすすめカードを作って
- ヘッダーに表示できるようカスタマイズする
この流れになりますので一つずつやってみてください。
一度動作を覚えてしまえば、応用してサイドバーなどでも簡単に作ることができます。

おすすめカードはいろんな場面で使えるから便利ですよ!
メニューの作成は、ヘッダーメニューやモバイルメニューなどにも使うので、覚えておいて損はありません。
これからもいろんなカスタマイズをして、読みやすい、読まれやすいブログ活動をしていきましょう!





コメント